
精品为您呈现,快乐和您分享!
收藏本站
应用简介
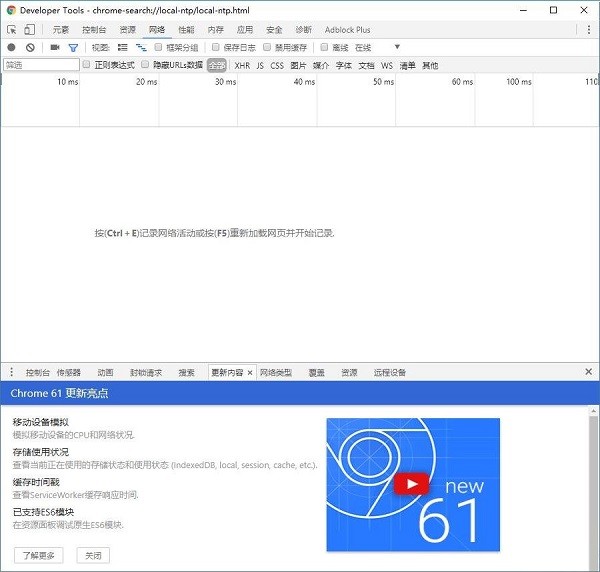
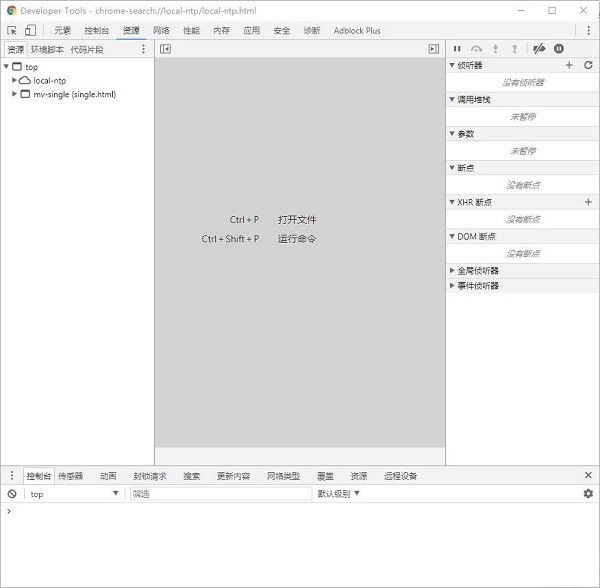
ChromeDevtools是Google Chrome自带的调试工具。但由于英语语言的原因,很多开发者在调试过程中难免会遇到一些问题。这个ChromeDevtools汉化补丁可以完美为你解决这个问题。
Chrome Devtools 是Google Chrome 自带的调试工具。但由于英语语言的原因,很多开发者在调试过程中难免会遇到一些问题。这个Chrome Devtools汉化补丁可以完美解决你的问题。

基本介绍

Chrome 开发工具(也称为DevTools)是一组嵌入在Chrome 浏览器中的Web 编写和调试工具。 DevTools 为Web 开发人员提供了对浏览器内部结构和Web 应用程序的深入访问。 DevTools 可以有效跟踪布局问题、设置JavaScript 断点并优化JavaScript 代码。
指示
打开DevTools 要在网页或Web应用程序中打开DevTools,可以使用以下两种方法:
1. 选择Chrome浏览器窗口右上角的菜单,然后选择“工具”“开发工具”。
2. 右键单击任何页面元素并选择检查元素。
DevTools 工具将在您的浏览器中打开。还有几个打开Devtools 的快捷方式:
1. 使用Ctrl + Shift + I(在Mac 上为Cmd + Opt + I)打开DevTools。
2. 使用Ctrl + Shift + J(在Mac 上为Cmd + Opt + J)打开DevTools 并将焦点移至控制台。
3. 使用Ctrl + Shift + C(Mac 上为Cmd + Shift + C)打开DevTools 并将焦点移至Inspect Element Shift 模式,或者如果DevTools 已打开,则控制Inspect Element 模式开关。
(注:chrome版本必须对应——chrome官方版本61.0.3163.100。使用方法是覆盖原文件)
热门攻略
热门资讯