
精品为您呈现,快乐和您分享!
收藏本站
应用简介
Vipage是一款自动代码生成工具,可以快速构建原型并直接生成代码进行开发。它是一个免费的云协作平台,可以快速创建PC和移动界面并自动生成完整的前端代码(html、js、css)。有需要的赶紧下载吧!
Vipage是一款自动代码生成工具,可以快速构建原型并直接生成代码进行开发。它是一个免费的云协作平台,可以快速创建PC和移动界面并自动生成完整的前端代码(html、js、css)。有需要的赶紧下载吧!

特征
【适用用户】
软件开发相关人员(产品经理、需求人员、设计师、后端开发人员、前端工程师、测试人员、美工等);项目开发需求方(企业信息化管理者、企业家、创意设计师)。
【使用场景】
在软件项目中,一开始就画出了软件的界面,与用户的交流都是基于界面。用户可以直观地看到自己想做什么,并能主动、快速、准确地确定自己的需求;在创业项目中,把自己的产品IDEAR快速转化为可以直接与投资人沟通的演示模型(DEMO)。
【工具特点】
生成的代码直接用于开发,包括html、css、js、图像、显示界面的iconfont元素;它生成直观的演示模型,包括交互操作,以及清晰的功能注释文档;它可以由多人设计和操作,所有开发角色甚至客户都可以参与原型配置和修改工作。
【技术突破】
直接生成完美的前端代码;不受各种前端开发框架的限制。只要是现代开发模式的项目,并且前后端代码可以分离,都可以通过VJPAGE快速生成界面;对于想要快速学习和了解前端技术的人(创业者、企业管理者、美工、文案)可以通过VJPAGE快速进入技术高手的行列(Web系统开发、H5应用、微信页面、App设计)
指示
第一步:创建一个新项目
打开主菜单文件-新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮

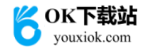
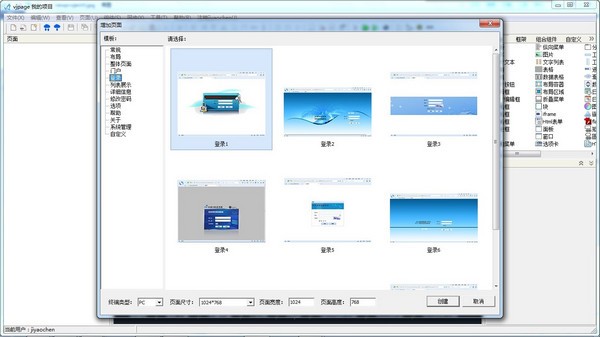
第2 步:添加页面
创建新项目后,系统自动进入添加页面界面。在模板列表中选择“登录”,然后选择“登录1”,页面宽度为1024。单击“创建”按钮。

系统自动创建一个页面并打开。将页面名称更改为“登录”。

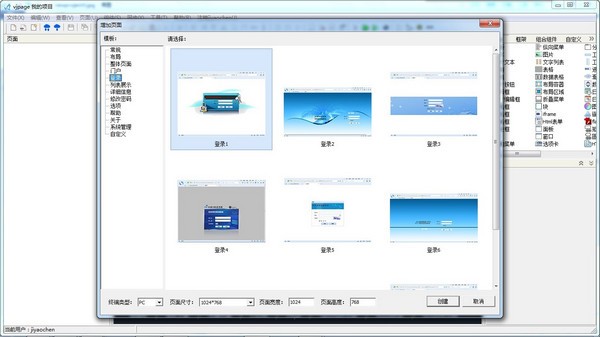
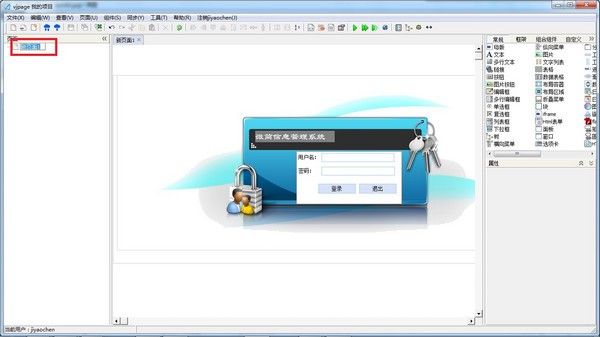
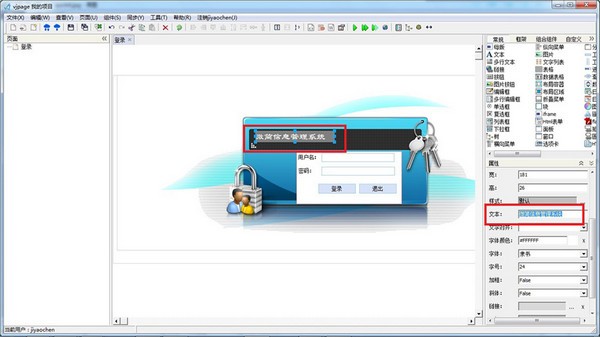
第三步:修改标题
点击选择“维建信息管理系统”,进入属性窗口,将名称更改为“我的管理系统”,点击保存按钮

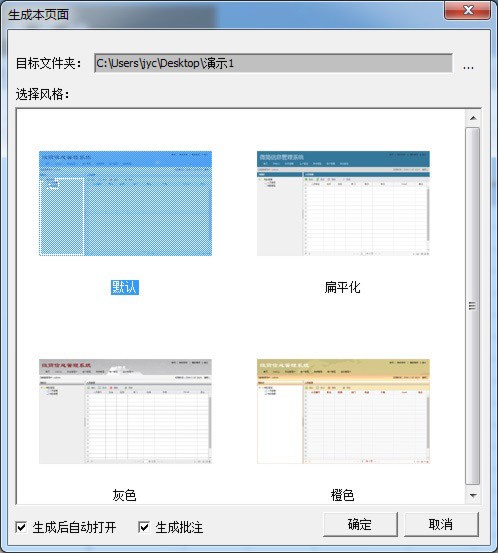
第四步:生成单页
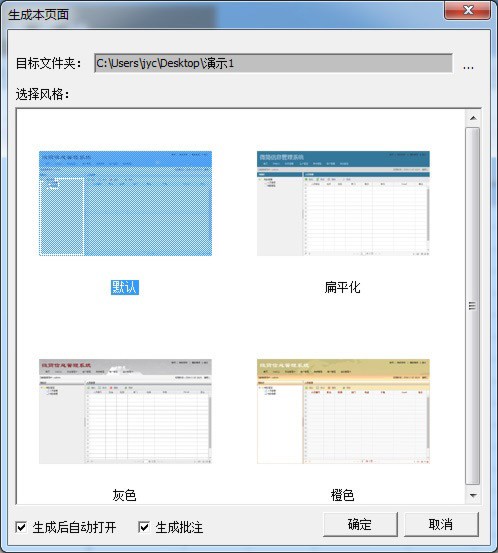
打开主菜单,工具-生成此页面。设置目标文件夹(存放生成的html文件)

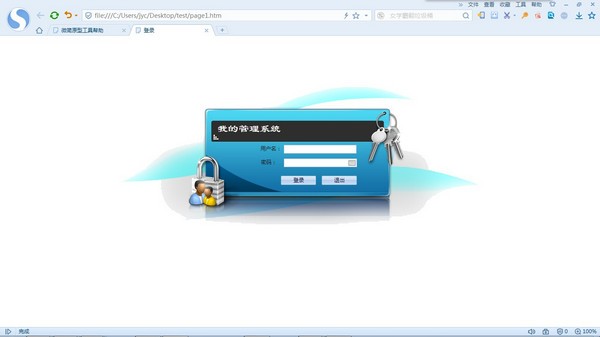
单击“确定”按钮。第一页已生成。

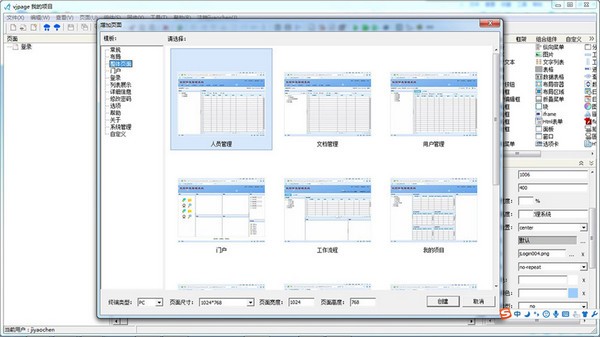
步骤5:添加第二页
打开主菜单,页面- 添加页面。选择模板:整体页面-人员管理。

将该页面重命名为“人员管理”。

第6 步:添加链接
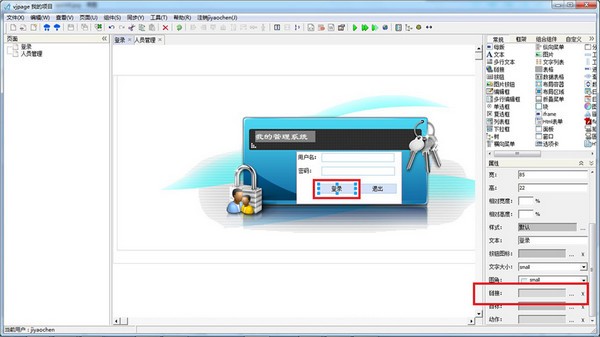
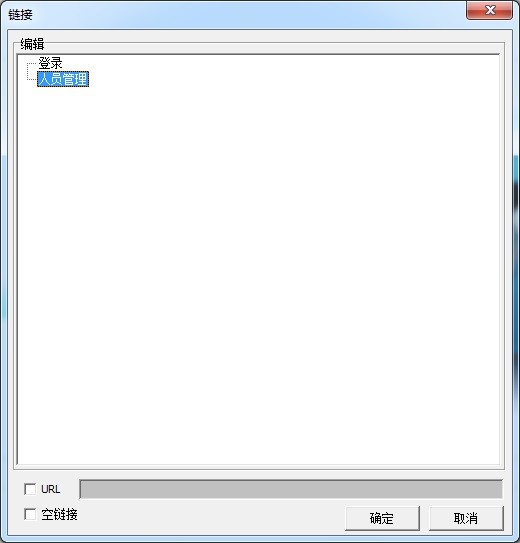
切换到“登录”页面。选择“登录”按钮,设置属性“链接”,点击旁边的小按钮,打开链接界面。

选择“人员管理”,然后单击“确定”按钮。

第7步:生成所有页面
打开主菜单“工具”-“生成所有页面”,单击“确定”按钮。

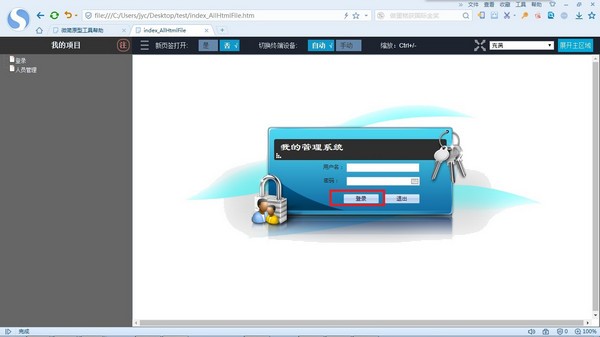
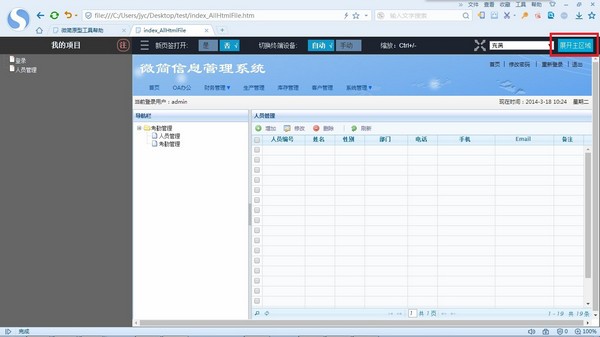
系统生成所有页面并自动打开索引页。

单击左侧列表中的“登录”,打开登录页面。

点击登录页面的“登录”按钮,打开人员管理页面。

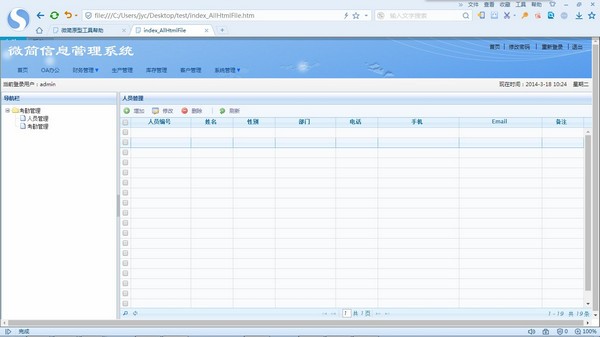
单击“展开主区域”按钮隐藏显示框。

这样就完成了基本页面、页面之间的链接以及页面内容的修改。

热门攻略
热门资讯