
精品为您呈现,快乐和您分享!
收藏本站
应用简介
华为快应用IDE是基于VSCode框架深度定制的快应用IDE。是一款集项目管理、编程、实时预览、检查、调试、云测试、发布于一体的一站式快速应用开发工具。它提供了完整的快速应用程序开发工具。在应用云端极速编程、全模型覆盖测试等必备工具能力的同时,也继承了开发者的习惯。
华为快应用IDE是一款基于VSCode框架深度定制的快应用IDE。是一款集项目管理、编程、实时预览、检查、调试、云测试、发布于一体的一站式快速应用开发工具。在提供快速应用极速编程、云端全模型覆盖测试等完整必备工具能力的同时,继承了开发者的习惯,让快速应用开发变得更快。

指示
华为快应用IDE使用指南
概述
华为快应用IDE是华为快应用的集成开发环境。提供华为快应用的设计、开发、调试、测试、构建、打包、发布等能力,帮助您基于DevOps理念快速开发华为快应用。
创建项目
打开IDE,点击“文件”菜单,在下拉菜单中选择“新建项目”(或点击欢迎界面上的“新建项目”),打开新建项目的窗口。

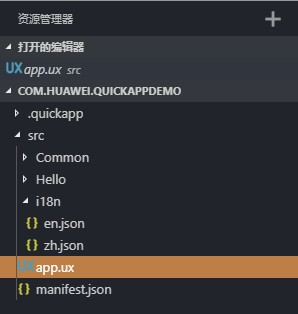
项目初始化成功后,会在项目目录下生成一个标准化结构的项目:
|—— .quickapp 配置文件目录
| |—— launch.json 配置文件
|—— src 项目源文件
| |—— 常见的公共资源文件和组件文件
| |—— 在manifest.json中配置的logo.png图标
| |—— Hello 页面目录
| |—— hello.ux页面文件,文件名不必与父文件夹相同
| |—— i18n 资源定义文件
| |—— en.json 每个语言区域的资源定义文件
| |—— zh.json 每个语言区域的资源定义文件
| |—— app.ux APP文件(编译时自动修改,请勿更改)
| |—— manifest.json 项目配置文件(如:应用描述、接口声明、页面路由等)

项目导入升级
低版本IDE创建的项目(引入fa-toolkit)
当快应用IDE打开历史创建的引入了较低版本fa-toolkit的项目时,会自动检测并给出升级提示,升级fa-toolkit替换package.json,并重新安装依赖。

不明确的
联盟快速应用开发工具创建的项目
由联盟快速应用程序开发工具创建的项目。
导入后升级步骤如下(hap项目升级流程):
1. IDE会自动将以下依赖添加到package.json中。如果没有添加,则比较版本已经存在。使用更高版本:
a) fa-toolkit tgz压缩包,指向IDE工程的内部文件。
b) hap-toolkit 是0.6.8。
2. IDE会自动将以下Script项添加到package.json中:
'postinstall':'happostinstall',
'调试':'hapdebug',
'hap-update':'hapupdate',
'fa-build':'nodenode_modules/webpack/bin/webpack.js--config./node_modules/fa-toolkit/webpack.config.js',
'fa-watch':'nodenode_modules/webpack/bin/webpack.js--watch--config./node_modules/fa-toolkit/webpack.config.js' 3、点击npm下拉菜单中的npm install进行安装在线依赖。
热门攻略
热门资讯