
精品为您呈现,快乐和您分享!
收藏本站
应用简介
H建造者
H建造者

软件特点
1. 轻量化
仅10M绿色分发包
2.极速
无论是启动速度、大文档打开速度,还是编码提示,都反应极其迅速。
3、清爽护眼
界面清爽简洁。绿软主题通过了科学的脑疲劳测试,是最适合人眼长时间观看的主题界面。
4.无鼠标操作
掌握HX无鼠标操作系统,成为高效极客,轻松编码
5.降价优先
HX 是唯一一个新文件默认类型为md 的编辑器。
对于技术人员来说,我们强烈建议您以后停止使用记事本,使用markdown而不是txt。
这个readme文件是一个漂亮的markdown文档,这是只有技术人员才能享受到的美丽:)
HX增强了Emmet、智能回车、智能缩进、md智能双击,拥有顶级的Markdown书写体验。
点击【菜单帮助-Markdown语法示例】快速掌握md和HX的增强技巧!
## 可扩展性
HX支持java插件和nodejs插件(本地需要安装java和node环境),并且可以通过外部命令轻松调用各种命令行组件。无论是git、svn还是前端编译,都可以通过配置外部命令、设置快捷键来调用。
## HX与HBuilder的关系
HX是一款全新的软件,放弃了eclipse架构,采用C++作为基础架构。
HX还不能完全取代HBuilder。但就Markdown笔记而言,它是最好的记事本升级工具。
除了顶级的Markdown书写体验和靓丽的配色之外,HX极快的启动、多选项卡、热退出以及各种快捷键操作,都给了你升级记事本工具的充足理由。
指示
HBuilderX - 高效的极客技巧
一般来说,IDE和编辑器是两个产品类别。
IDE侧重于某种语言的语法分析、提示、转到定义和调试。
该编辑器是针对一般文本处理的,但提供了更高效的一般文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理能力非常强大,但在文字处理方面客观上不如优秀的编辑器。
新的HBuilderX定位为IDE和编辑器的完美结合,因此HBuilderX将提供世界顶级的高效文字处理能力。
读完本文,你一定会惊讶,极客就是这么玩的。
免拖动选择
使用鼠标或拖动来选择一段文本是很容易让你的食指抽筋的操作。触摸板尤其令人痛苦。
但要记住很多相关的快捷键也是很痛苦的。
HBuilderX提供了更友好的方式:智能双击和Ctrl+=来扩大选择。
智能双击
以下是智能双击选择标签并包围父标签的示例。
1. 双击div 的开头或结尾以选择标签。当然,双击if、双击缩进、双击括号和引号内部……很多位置都可以通过智能双击来选择。详细信息请参见HBuilder 的选择菜单。
2、按Ctrl+]包围,可以在此选区的开头和结尾处添加父标签,光标同时闪烁。目前js中按Ctrl+]不会包围标签,而是包围if、for等函数库。
3、输入div在开头和结尾添加周围标签

扩大选区Ctrl+=
=是+ 的默认键位,因此Ctrl+=实际上意味着同时按下Ctrl 键和+ 号。
在HBuilderX中,您可以智能确定选择范围,不断扩大选区,无需使用鼠标即可快速选择您需要的选区。

反包围
前面讲了包围,自然也有反包围。
1. 双击标签p 的开头以选择该标签。
2、按Ctrl+Shift+]删除标签p并自动处理子节点的缩进。

这里还要提一下HBuilderX的快捷键概念,它是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词的一个字母,非常难记。
符号化使您更容易记住快捷键,例如用于包围的Ctrl+]。
反向操作或者增强操作一般是加Shift来完成,比如Ctrl+Shift+]就是反包围。
选中相同语法词
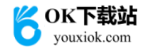
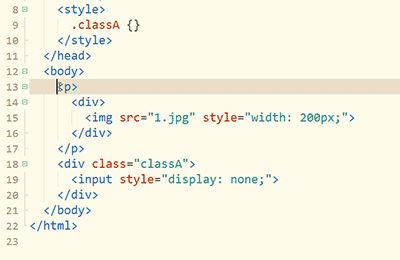
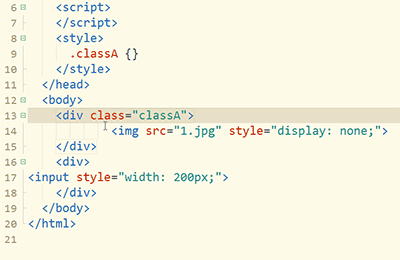
在下图中,使用普通选择相同的单词将选择所有div。但使用Ctrl+Shift+e(Mac 为Command+Shift+d)将智能识别语法并消除不相关的单词。
下图中,按Ctrl+Shift+e同时选择标签开头和结尾的div,但不选择子节点的div。
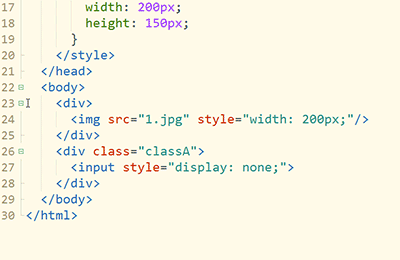
然后你可以轻松地将原来的div重命名为p

选择括号时,您还可以选择相同的语法单词来选择另一个相应的括号。
交换选区内容
当需要对两个选区的内容进行交互时,选择a,剪切,在b前面点击,粘贴,选择b,找到a之前的位置,点击,粘贴……这么长的操作效率太低了。
我们来看看HBuilderX的Ctrl+Shift+x交互选择,它是Ctrl+x的增强版。
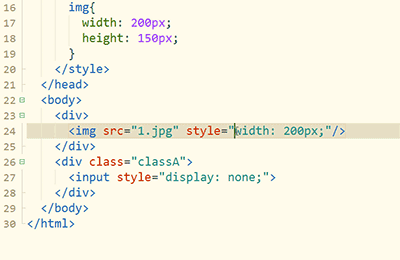
1. 双击第一个样式属性后面的引号内部以选择引号。
2. 按住Ctrl 键并继续在第二个样式属性后面的引号内双击以选择两个引号内的选区。
3. 按Ctrl+Shift+x 交换样式属性的内容。

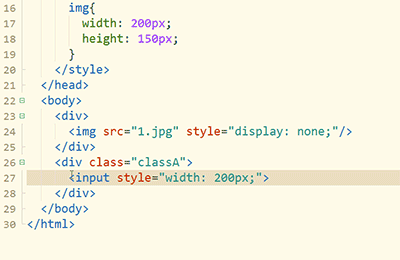
如果不选择内容,将光标放在第2行,则可以直接交换这两行的内容,如下图

撤销最后一个多选区或多光标
如果您选择了太多选区或选错了选区,不必担心再次选择。 Ctrl+Shift+z 不会撤消已编辑的内容,但会撤消最后的选择。
1.双击选择班级
2. 按Ctrl+e选择相同的单词
3. 按Ctrl+Shift+z 取消选择最后一个单词。

批量合并行
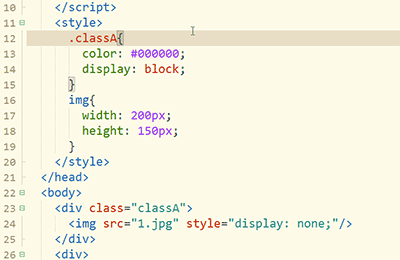
下面的例子是将css合并到一行时的快速操作。
1. 双击{里面选择class
2. 按Ctrl+双击选择另一个类
3.按deformat Ctrl+Shift+k将每个css块代码合并为一行
Ctrl+k 是格式化代码,然后Ctrl+Shift+k 是将其合并为一行。

同时注释if段首尾
if 块的调整很常见。除了包围和反包围之外,常见的操作还包括同时注释掉if部分的开头和结尾。
1.双击if选择if代码块
2. 按Ctrl+\ 在选区的开头和结尾添加光标,进入多光标模式。
3. 按Ctrl+/注释掉所选内容的第一行和最后一行

变更日志
3.5.3.20220729
添加了在Web 上运行uni-app 时对debug 调试的支持。细节
新增HBuilderX uniCloud前端虚拟主机支持腾讯云
新增HBuilderX状态栏,右下角新增升级图标和新版本红点提示
新增MarkDown 代码块语言着色高亮,并支持提示下载对应语言着色扩展插件
添加了Markdown 支持以跨文件转到#title 或@alias 标题。细节
添加了TypeScript 实时语法验证详细信息
添加了新的语言服务以支持tailwindcss 提示。您需要安装tailwindcss插件。细节
新语言服务uni-app i18n国际化pages.json和Vue页面支持i18n代码提示并转到定义详细信息
修复React语言服务中某些情况下回车后添加()的bug
修复语言服务React jsx文件无代码提示的bug
修复语言服务CSS指针事件缺少auto属性的bug
修复了语言服务Vue {{}}view,按tab后编辑器右下角弹窗提示无法展开缩写的bug
修复语言服务uni-app项目,import x from ‘@/‘,以@/开头的路径,某些情况下,跳转到定义失败的bug
修复代码块设置自定义其他语言代码块错误,窗口列表中出现两个JSON 选项
修复自定义代码块注释$DATE_TIME显示错误日期的bug
修复操作系统环境变量中配置NODE_OPTIONS --openssl-legacy-provider 后HBuilderX 启动失去响应的问题。
修复插件API hx.window.showQuickPick()打开内置终端后窗口无法滚动的bug。
修复了第一次打开文档并编辑,然后第一次撤消后光标位置不正确的错误。
修复单项表单编辑器中语言选择窗口位置偏移的bug
优化插件安装。提示插件安装失败时提供详细原因及解决指南。
调整Git插件拉取操作。默认选项改为第四项,即git pull --rebase --autostash。
安心修复app打包bug。某些情况下,提交打包时会提示大小超过40M。
修复App manifest.json一键iOS通用链接功能无法自动生成apple-app-site-association文件的bug。细节
修复Wap2App项目,提交打包,某些情况下生成的App样式不正确。
热门攻略
热门资讯